2024
STAGE 2
Mon rapport de stage au complet
Brief
Lors de ce stage, j’ai eu pour mission de repenser entièrement le site web de l’Atelier Charlotte Pourbaix afin de le rendre plus intuitif et adapté aux attentes actuelles des utilisateurs. En travaillant sur l’arborescence, j’ai réfléchi à une navigation plus fluide et à une hiérarchisation des projets qui permettrait une immersion totale dans l’univers de l’atelier. La création de la maquette sur Adobe XD a permis d’affiner cette expérience en anticipant les besoins des utilisateurs finaux.
Durée
1 mois
Applications utilisées

"Réinventer l’expérience du site pour une mise en valeur optimale des projets."

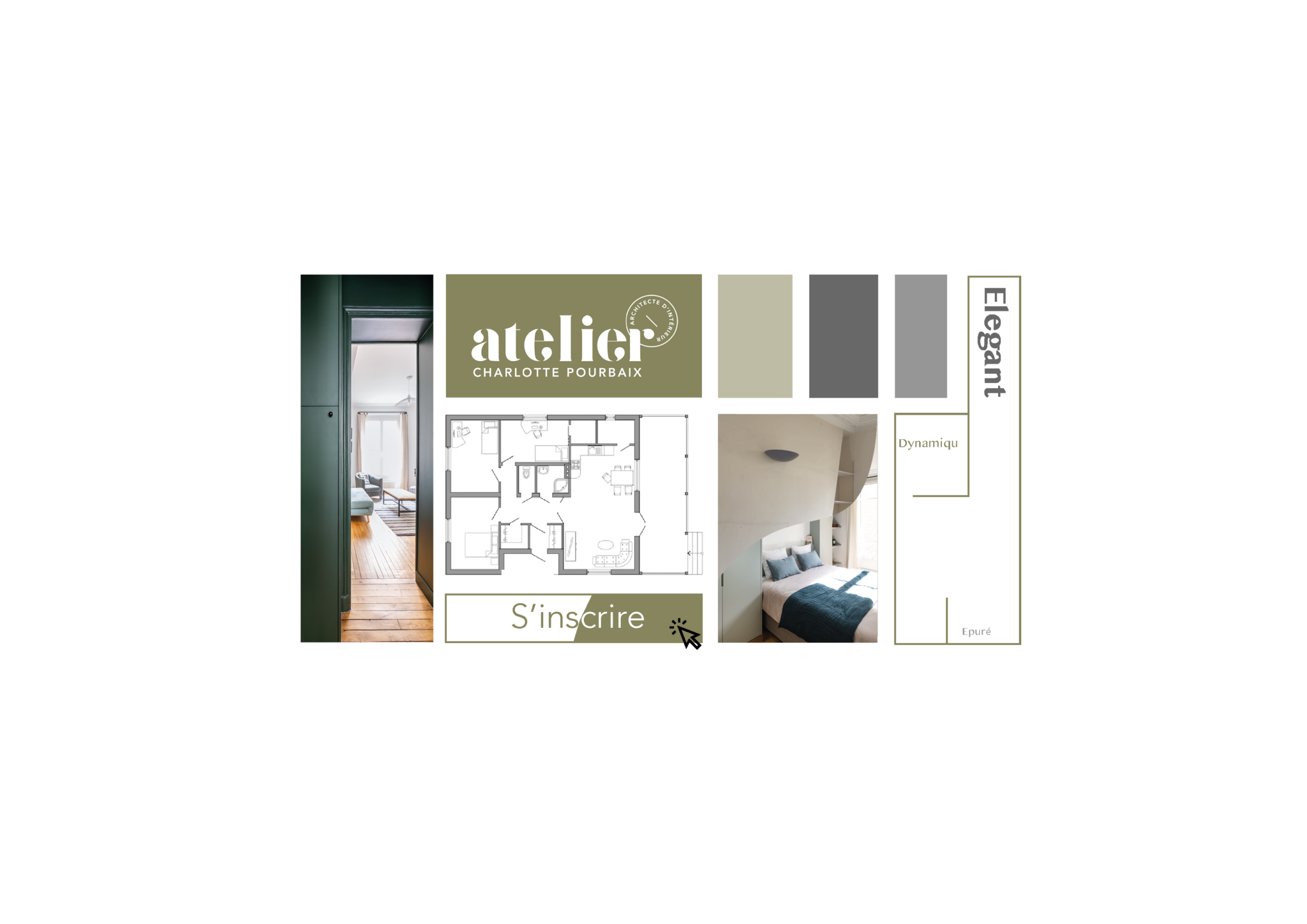
Moodboard
Le moodboard a été conçu pour établir une ambiance visuelle harmonieuse et cohérente avec l’identité de l’atelier. L’accent a été mis sur des tons naturels et apaisants en harmonie avec la charte graphique gris et vert. Le but était d’assurer que chaque élément visuel, de la couleur à la typographie, fasse écho à l’approche raffinée et professionnelle de l’atelier tout en mettant en avant la modernité.
Guide Graphique
Le guide graphique a été créé pour garantir la cohérence visuelle sur l’ensemble du site. La typographie a été modifié pour améliorer la lisibilité, tout en restant fidèle à l’identité de l’atelier. Des palettes de couleurs douces ont été choisies pour mettre en valeur les projets sans les éclipser, et les éléments graphiques ont été simplifiés pour garantir une navigation fluide et agréable. L’objectif est de valoriser chaque projet.


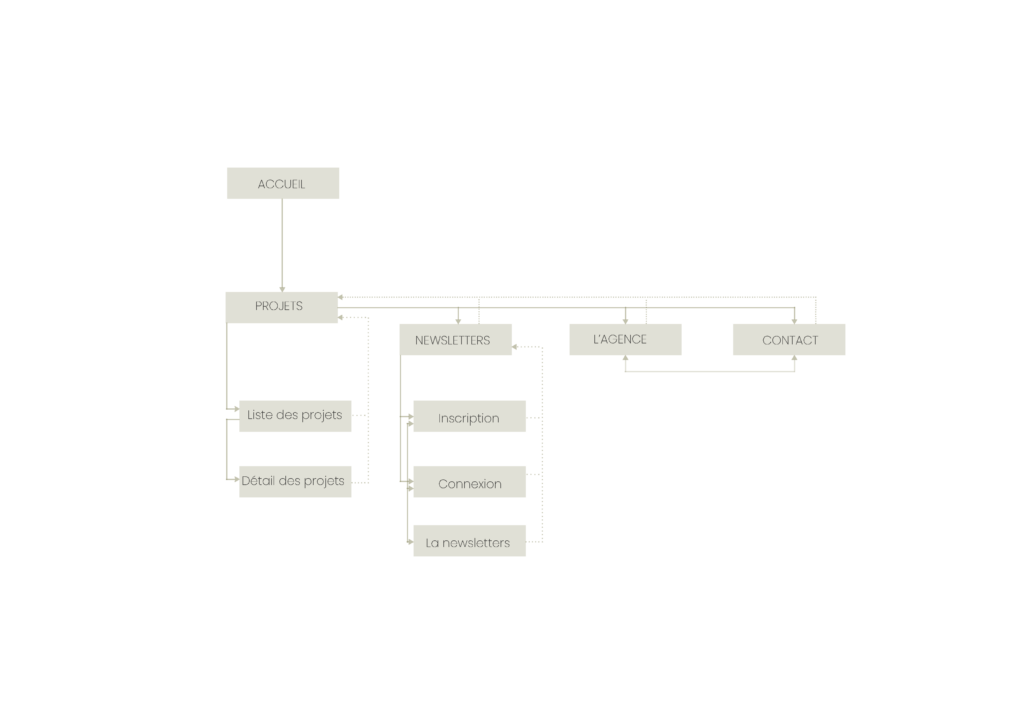
Arborescence
L’arborescence a été repensée pour simplifier la navigation tout en permettant une exploration fluide des pages. Les sections principales ont été regroupées de manière logique, de la page d’accueil aux projets, en passant par une section newsletter ainsi que le contact. L’objectif était de réduire le nombre de clics nécessaires pour accéder à l’information et de garantir une expérience utilisateur fluide et sans accrocs.
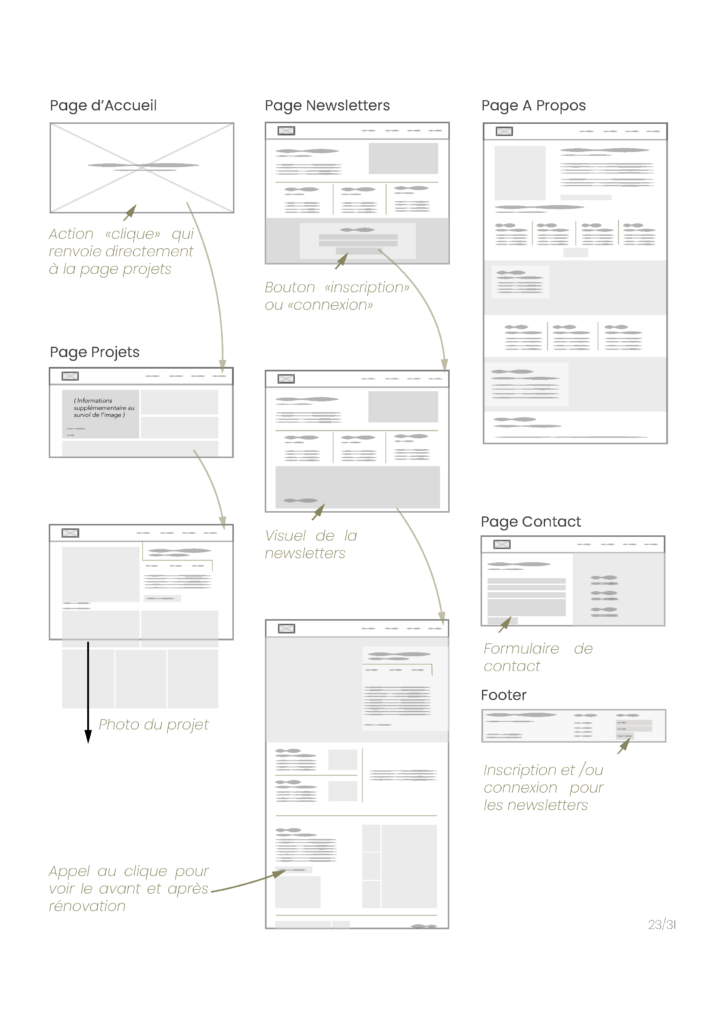
Wireframe
Les wireframes ont été conçus pour déterminer la structure de chaque page, en mettant l’accent sur l’organisation de l’information. Ils ont permis de tester l’agencement des éléments (texte, images, boutons) et d’assurer une hiérarchie visuelle claire. Ce travail a été essentiel pour s’assurer que chaque page serait responsive et offrirait une navigation intuitive, avec une attention particulière portée sur l’accessibilité des informations clés (projets, services, contact).


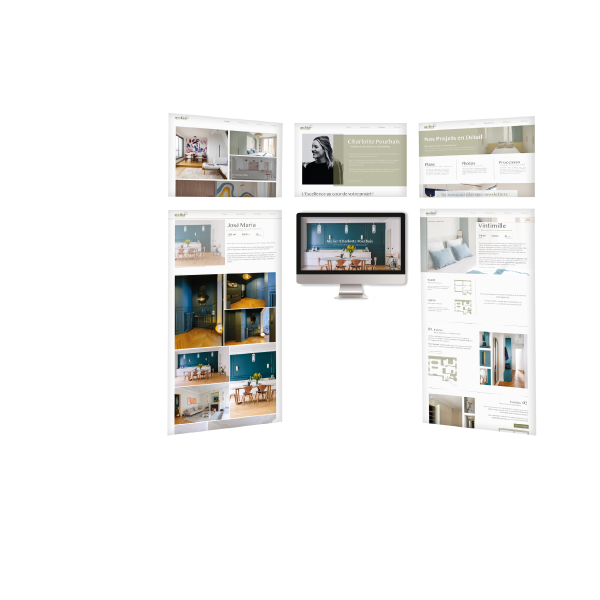
Propositions
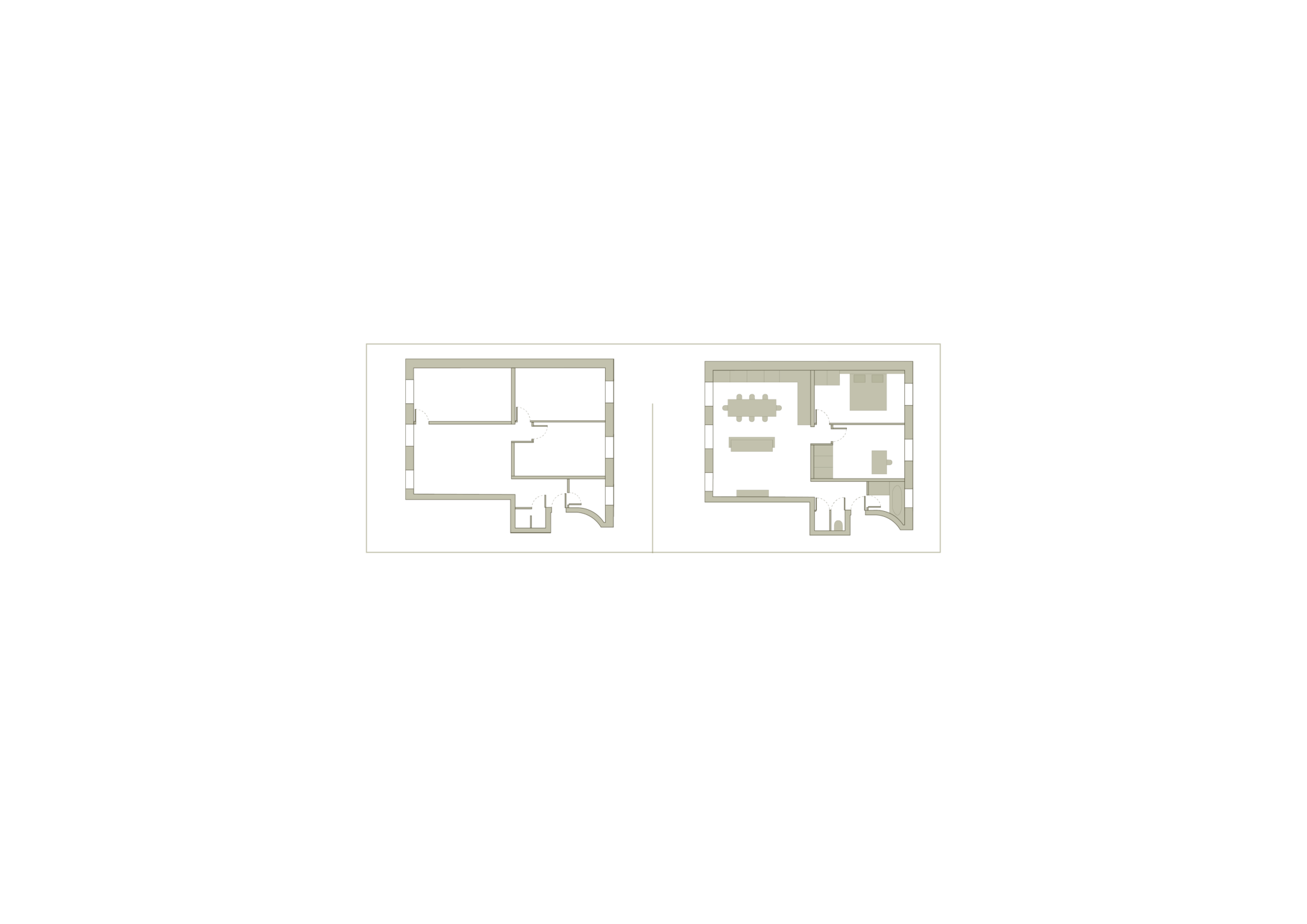
Une nouvelle page newsletter a été ajoutée pour renforcer l’engagement des visiteurs et mettre en valeur les projets récents. Cette page permet aux utilisateurs de s’abonner pour être informé des dernières nouveautés de l’atelier. Les visuels avant/après des rénovations y sont présentés de manière interactive pour captiver l’attention et inciter à l’inscription à la newsletter. L’objectif était de favoriser l’interaction et l’engagement des visiteurs avec un contenu riche et dynamique.
Maquette XD
La maquette sur Adobe XD a permis de visualiser le design final du site, intégrant toutes les fonctionnalités définies précédemment. Cette étape a permis de tester l’expérience utilisateur en situation réelle, en ajustant la réactivité des pages, la fluidité de la navigation, et la lisibilité des informations.